
Behind the scenes of the KDE Phone HIG – Part Two: The HIG creation process

As I wrote in part one of this series, we are currently creating Human Interface Guidelines (HIG) for phone user interfaces for KDE applications.
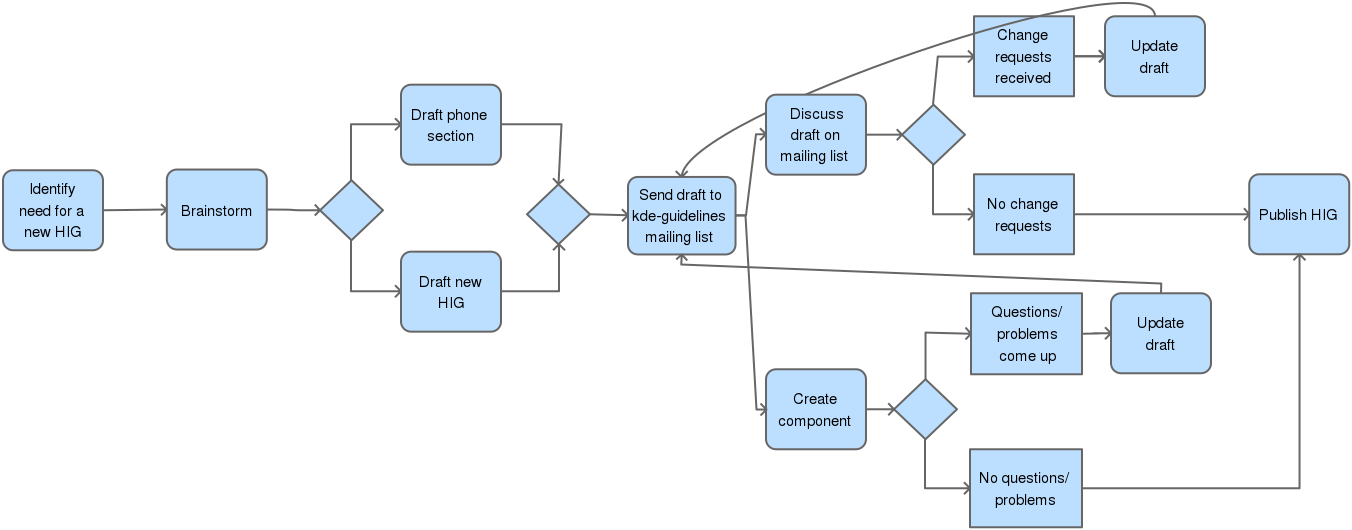
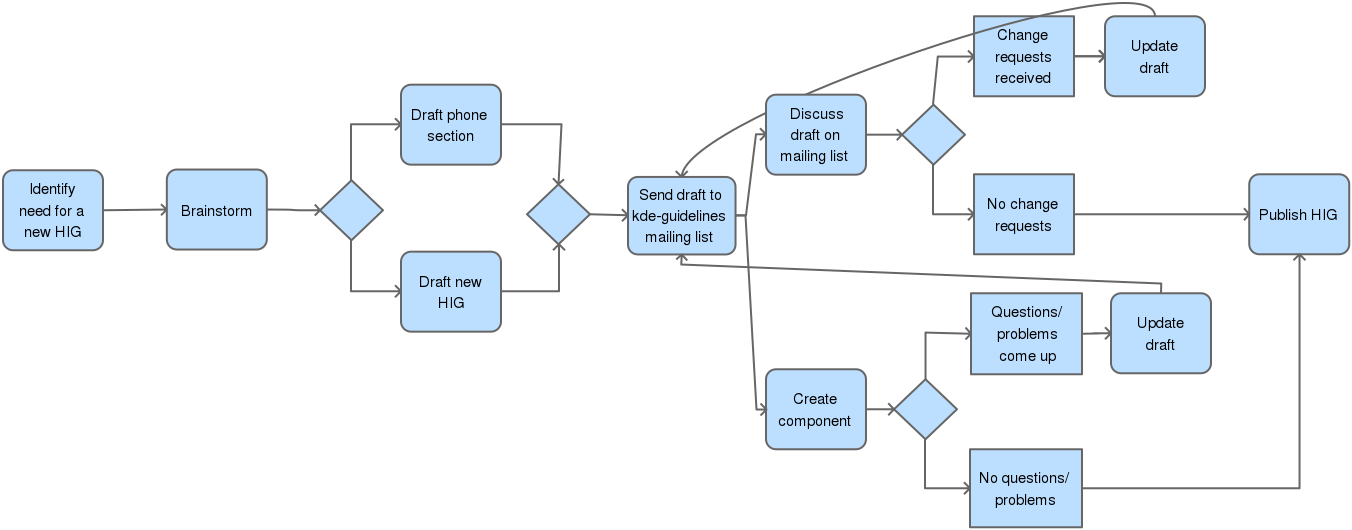
In this part, I want to tell a bit more about the process of creating these guidelines. This is rougly the process we’re planning to follow from the first idea brainstorming to a finished guideline:
Step 1: Identify which guidelines are needed
First of all, we have to find out where guidelines are needed. There are different sources for this. One source are the already existing, desktop-specific KDE HIG. There we can identify the cases where what we suggest for desktop applications can’t be transferred 1:1 to phone user interfaces, and then write the phone-specific guidelines accordingly.
Another source are of course the HIG users, i.e. mostly developers and interaction designers. From time to time, we explicitly ask them where they need guidelines the most, or they come to us telling us what they need. A third source are other phone HIGs, like for example the Material Design Guidelines. They’ve been written based on past experience with what mobile app designers and developers need, so it makes sense to check out what they define, as it’s likely our designers and developers will need the same information.
Step 2: Brainstorm
The extent of this step depends on the specific topics. Things like defining how checkboxes should be used involve more “dull” work and less creativity, whereas more innovative parts like navigation patterns involve more creative ideation. Our brainstorming usually happens on a Telegram group we have created for that purpose. There everyone can present their ideas, we discuss them, weigh the pros and cons.
Then we have to think about edge cases to prevent bad surprises later on. Once we think our ideas are solid, we can go to the next step
Step 3: First draft
Now it is time to write a first draft of the HIG. If it is an addition to an existing HIG page which just details phone-specific guidelines, the existing page has to be separated into global and desktop-specific parts and then the phone-specific parts are added. This is mostly work on the details. If the HIG is completely phone-specific, it has to be created from scratch. The challenge is to find the sweet spot of “as long as necessary, as short as possible”. Too many details, and it risks becoming too long for people to want to read it. Too few details, and we risk a lack of consistency between applications because everyone interprets it differently. A good HIG of course also has to be understandable and to feel useful for its readers.
Step 4a: Discussion on the mailing list
The draft is then sent to the KDE Guidelines mailing list (you’re invited to subscribe to it here if you’re interested) where everyone interested can give feedback. Particularly (but not only) developers are invited to give feedback on technical feasibility here. In this step, the HIG is iterated until no more suggestions for improvements are coming in.
Step 4b: Creating a library implementation of the HIG
If the HIG describes a specific part of a user interface (which most of them do, except for very generic ones such as wording or icon usage), a developer creates a library implementation (for example a shared QtQuick Component) which allows developers to easily implement the HIG without starting from scratch. This happens ideally in parallel with the discussion on the mailing list. Creating a library implementation is very important because the HIGs are much more likely to be followed correctly – and much more likely to be followed at all – if following them makes a developer’s life easier, not harder.
The library implementation is at the same time also a first test case for both the clarity of the HIG and the technical feasibility of implementing it, often resulting in valuable feedback from the developer creating them.
Stop 5: Finalizing and publishing the HIG
When all the designers and developers involved are happy with the state of the HIG, it is time to put it on the HIG website. This is the point where the HIG is ready for use by designers and developers.
HIGs as living documents
That does not mean it’s set in stone yet, however. While the API of the components should be kept as stable as possible, the HIG itself has only existed in a vacuum up to that point. It still has to see implementation in real application user interfaces, where we can test prototypes with real users and see how our ideas which were sound in theory hold up in practice. Based on the feedback from these tests and experience with implementing it in general, the HIG may still be refined later on.
On the one hand, we don’t want to force developers to continuously adapt their user interfaces to ever-changing HIGs, but on the other hand, setting a HIG in stone and refusing to update it with new knowledge would prevent us from providing users the best experience we can.
The next (and probably last) part of the series will describe the application of the HIGs in the design of a KDE application’s phone user interface. You will have to be a bit patient for that one, though, because we’re only just starting the design work which the post is going to talk about.
Comments: 1
[…] these assumptions in mind, we set out to create the actual Human Interface Guidelines. In part 2 of this series, I will talk about the process of we write the HIGs while Marco Martin is working on […]